What they don’t tell you about designing a website from scratch is that, even with user-friendly web services, it can be overwhelming. Maybe you have a good idea of what you want it to look like, or maybe you’re just shrugging and thinking “like Facebook, I guess?” It’s hard to tell which parts to handle first. Should you write the copy for the page, pick out your hosting provider, or pray to the Google algorithm for a bountiful harvest?
Luckily, there are decisions that you can make right now that will make the rest of the work a little less daunting.
You can do this when you’re searching for your website hosting/builder. Usually where ever you go they’ll let you take a peek under the hood to see what builder comes with the theme and what you can do with it.
This site uses the Zakra One-Page theme, which comes with the Elementor plugin. We like it because Elementor is a good front-end editor with a lot of flexibility.
Your theme plays a big part in what you can and can’t do with your website. Therefore, knowing the possibilities with your website, depending on what kind of theme you get, will make a great many decisions a great deal easier down the line. With any luck, it’ll make one of your most difficult decisions for you – which hosting provider to host your site.
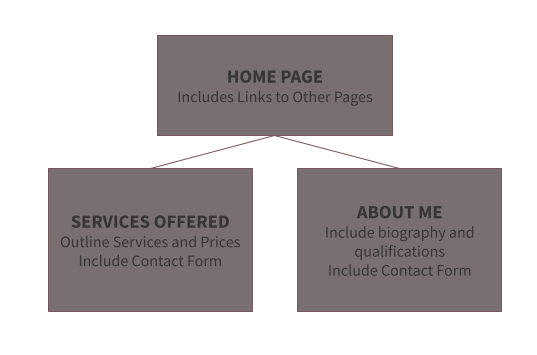
Much like how looking at themes before you make a decision will help you get a better idea of what your website will look like, making an outline of what will go on there will also help you design the pages when you get into the nitty gritty page building work.

So this is a bit of a nitpick, but whether or not you already have your branding set up, it’ll save you a lot of time to find the codes for the colors and the fonts you want to use on your site before you start setting up. Website editors like Squarespace, Wix, and WordPress will sometimes give you some pre-set options for your palette, but if you really want to make your site stand out, it’s worth doing the extra step of deciding on your own colors.
Websites commonly use RGBA and Hex Codes to render color. Those color codes are formatted like this:
RGBA (Red, Green, Blue, Alpha): RGBA([Number], [Number], [Number], [Number])
Example: White = RGBA(0,0,0,1)
Hex: #[6 Digit Combo of Numbers and Letters]
Example: White = #ffffff

If you already have branding and want to pick your colors straight from your logo, a lot of illustration/photo-editing software will also have color picking tools. (Usually it looks like a pipette.) You can use this tool to find the code for the exact hue you’re looking for. Having these codes on hand for when you’re building your website’s style sheet will save the day in a major way because you are going to be copying and pasting those bad boys a lot.
Also, depending on the theme, some of the fonts you may have in mind might not be available without doing a bit of coding, so it’s a good idea to know what you need to check when you’re theme shopping.
In conclusion, the best place to start is deciding what’s going to go on your site and how you want it to look.
{
Looking for someone to take care of your website setup for you?
Reach out to us for a free 15 minute consult today!
}
Copyright © 2025 SONDER STUDIOS. | Privacy Policy